Spotify—Adding a Feature to Make Spotify More Social
Sharing music is a very personal and time consuming thing. With this project, I added a feature to Spotify to encourage users to share music in a faster way, while reducing the inhibitions that restrict users from sharing music in the first place.
Role: User Research, UX Strategy, Conceptualization, UI Design, Testing, Prototyping
The Process
Research
Analyze
Design
Test
Empathy Research
Before starting anything else, I conducted user interviews to gauge typical Spotify users and their behaviors when it comes to sharing music. I discovered that this is a very personal prospect and users often are inhibited to share their new finds. As silly as it sounds, some people don’t want to spend a few minutes listening to an entire new song, even if it was shared by a close friend. Some people said they would be more prone to share music after they had been drinking. I decided to pursue a feature that would lower user’s inhibitions when it comes to sharing music without having to be under the influence of alcohol.
Pursue
Convenience, Speed to Share, Speed to Listen, Sociability.
Avoid
Clunky UI, Too Many Clicks and Screens.
Analyze: User Persona & Empathy Mapping
After talking to the targeted demographic and listening to their wants and needs, I created a user persona and empathy map of a typical user of the Spotify Quick Share feature.
Analyze: Ideation & Storyboard
Using the persona and empathy map, I then used the crazy 8’s method for the ideation and storyboarding. These quick exercises helped me to further understand the behaviors of users who want to share songs, and how they might respond to different situations based on their mindsets.
Ideation
Storyboard
Design: User Flow
Before any wireframes or the feature were designed, I first created a user flow for the Quick Share option.
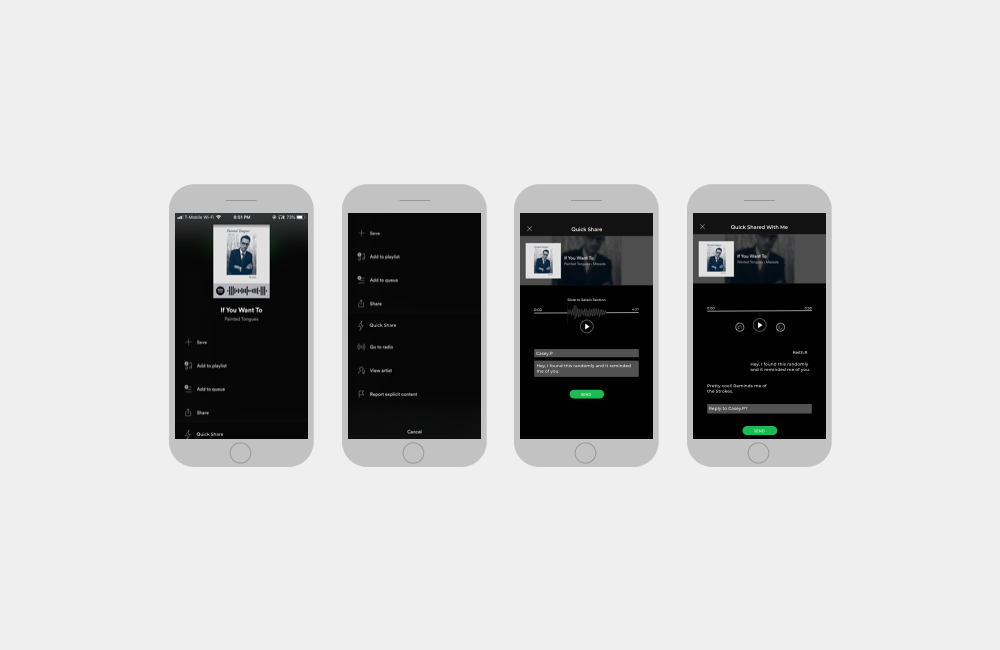
Design: Adding the Feature
Following screenshots, the user flow and using the existing Spotify UI kit, I made the Quick Share feature under the existing Share feature within Spotify.
Test
Once the prototype was built, I conducted usability testing among Spotify’s targeted demographic to gain insights on the design of the new feature, and learn how my expectations and assumptions were similar to the users, and where they differed.
Reflection and Next Steps
Once a site is created and the user experience is tested, further changes are made and those changes are subject to further testing. The user experience is continually updated and shaped based on user testing and feedback. A design is never truly finished, and lives in the space between the design and testing stages of the UX process. Further testing of the site will determine what features and changes are needed.